-
[CSS] 미디어쿼리 범위 지정해서 사용하기 media Query Range Syntax쬬의 CSS 2023. 6. 28. 18:48반응형
미디어쿼리 범위 지정해서 사용하기
참고 사이트
https://css-tricks.com/the-new-css-media-query-range-syntax/1. media Query Range
최근에 단톡방에서 범위지정 css가 존재한다는 소식을 듣고 알아보았다.
기존에는 css 를 선택할때 불편하게 코드를 작성하곤 해서 범위지정이 되는게 있으면 좋겠다는 생각을 했었는데, 이렇게 나와있었다니 전혀 몰랐다. 아직 적용해보진 못했지만 퍼블할 일이 많으니 작업하면서 꾸준히 써보려고 한다.
@media (min-width: 400px) and (max-width: 1000px) { /* code */ }이렇게 적용했던 불편했던 코드들이
@media (400px <= width <= 1000px) { /* code */ }이런식으로 활용이 가능하다.🥹
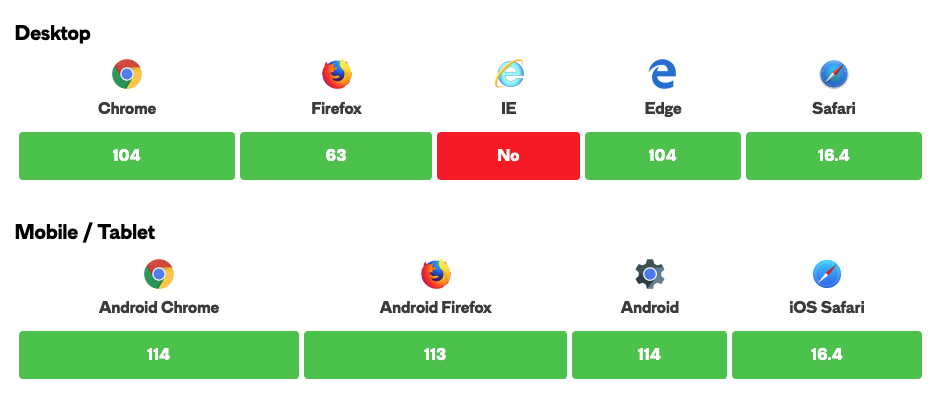
2. media Query Range 브라우저 지원
브라우저 지원은 이렇게 되어있다.
현재 상황에서는 (IE 가 서비스를 중지한 상태)
어느 브라우저든 사용이 가능하다

https://css-tricks.com/the-new-css-media-query-range-syntax/ 3. media Query Range 적용예시
이런식으로 연산자 구문을 사용하듯이 적용이 가능하다
@media screen and (width >= 768px) { header { justify-content: space-between; } }반응형'쬬의 CSS' 카테고리의 다른 글
[CSS] type number 위아래 버튼 숨기기 (0) 2023.08.29 [CSS] class로 페이드 효과 넣어주기 fade-up fade-down (0) 2023.08.08 [CSS] 글자 수 초과하면 말줄임표 제한하기 한줄 두 줄 등등 (0) 2023.08.08 [CSS] before after 선택자에 동적 content 적용하기 (0) 2023.06.28 [CSS] 스켈레톤UI 적용하기 (체감 로딩시간) (4) 2023.01.30