-
[React] 렌더링 상태 체크하기 (크롬 익스텐션 활용)쬬의 React 2023. 4. 9. 19:16반응형
사실 이전에 리액트로 작업할 땐 렌더링상태를 체크할 수 있다는 사실을 몰랐기 때문에 어느 부분에서 렌더링이 되는지 몰랐었다. 하지만 막상 렌더링감지되는 기능을 깔아놓고 나니 나도 모르게 렌더링에 대해 신경을 많이 쓰게 되더라
이왕 하는거 최적화된 환경을 위해 설치 하는게 좋을 것 같았다.
크롬 웹스토어
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 28ce1c171 on 3/22/2023.
chrome.google.com
설치순서
> 구글 웹 스토어에서 설치 후 크롬 재시동
> 개발자 도구 (F12 또는 commend + shift + I) 활성화
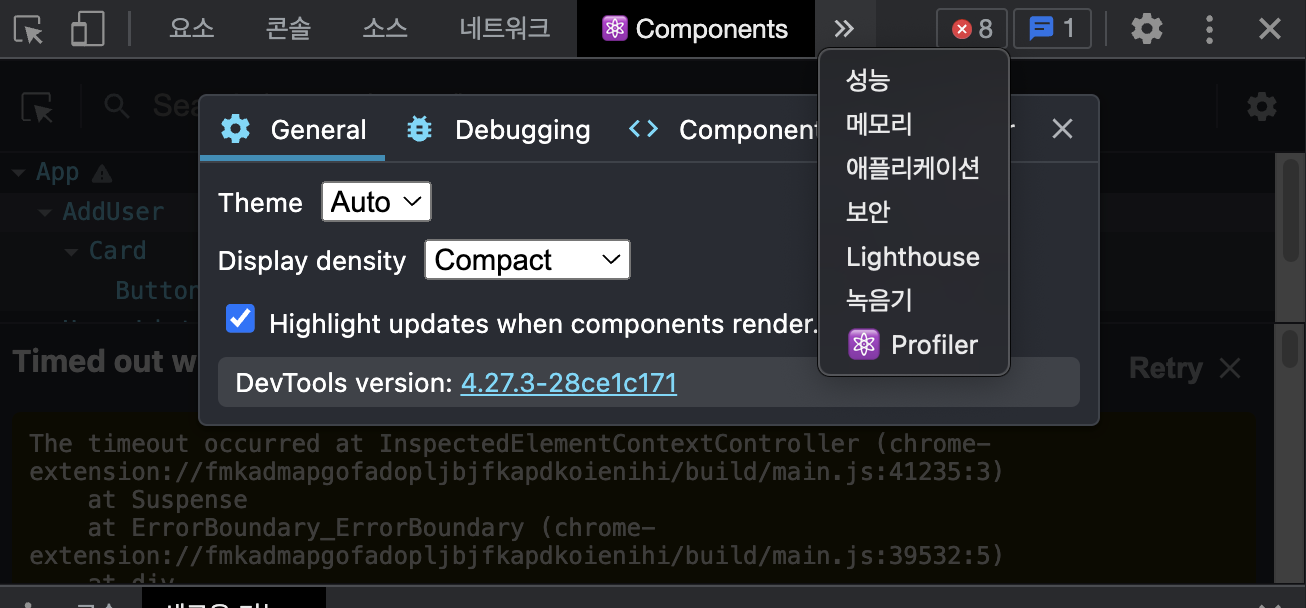
> Components 클릭후 우측 세팅바를 클릭

> Highlight updates when components render
컴포넌트가 렌더링될때 렌터링 하이라이크 클릭

이제 렌더링 시마다 깜빡이며 효율적인 관리가 가능하다.
반응형'쬬의 React' 카테고리의 다른 글
[React] next-i18next error / i18next Text content did not match. Server: "introMessage" Client: (0) 2023.06.28 [React] useEffect 와 CleanUp 작동방식 이해하기 + input 입력완료 후 감지 코드예시 (0) 2023.04.09 [React] input 상태 업데이트 useState,useRef (0) 2023.04.08 [React] createPortal 사용해 효율적으로 모달 관리해주기 (0) 2023.04.08 [React] 클릭(click)이벤트 기초정리 (0) 2022.12.04